
WordPress lokal auf dem eigenen ubuntu-System vorzuhalten, ist speziell für alle Nutzer dieses Blogsystems interessant, die z.B. mal eben ein neues WP-Theme oder -Plugin testen möchten. Zwar ist WP auf einem Debian- oder ubuntu-System schnell über ein Terminal-Fenster mit dem Befehl
sudo apt-get install wordpress
installiert, aber gerade Neulinge stehen danach erst einmal im Regen und stellen sich folgende Fragen: Wie komme ich an meine lokale WP-Installation heran, wie konfiguriere ich sie überhaupt?Anleitungen im Netz sind da nach meiner Erfahrung z.T. widersprüchlich und/oder beziehen sich auf ältere Versionen von WP und/oder ubuntu. Darum hier eine kurze „Schritt für Schritt“-Anleitung auf einem aktuellem ubuntu, die bei mir zum Erfolg führte.
Nach der Installation von WordPress
Mit dem obigen Shell-Befehl ist WP wie gesagt schnell installiert. Bei Bedarf wird übrigens auch alles Notwendige gleich mitinstalliert, also der Apache-Webserver und mysql als Datenbank für WP. Sehr schön, darum muss ich mich also erstmal nicht kümmern.
Wenn ich nun in den Browser die Adresse
https://localhost
eingebe, lande ich auf der Standard-Webserver-Seite von ubuntu, die in etwa so aussieht:

Im Verzeichnisbaum der lokalen Festplatte ist diese angezeigte lokale Standseite zu finden unter:
/var/www/html/index.html
Aber wo ist WordPress nun?
Standardmäßig landet die WP-Installation auf meiner lokalen Festplatte in diesem Ordner:
/usr/share/wordpress
Dort befinden sich auch alle Unterordner und Dateien, wie ich sie von einer Standard-Wordpress-Installation bei einem beliebigen Webhoster her kenne. Um einen Zugriff mit dem Webbrowser möglich zu machen, muss ich in den Ordner /var/www/html einen Link zur WP-Installation in /usr/share/wordpress setzen, also:
sudo ln -s /usr/share/wordpress /var/www/html/wordpress
WordPress-Fehlermeldung abstellen
Rufe ich nun in meinem Browser
https://localhost/wordpress
auf, erhalte ich erst einmal eine unfreundliche Fehlermeldung des Webservers:
Neither /etc/wordpress/config-default.php nor /etc/wordpress/config-localhost.php could be found.
Es scheint also eine wichtige Konfigurations-Datei namens config-localhost.php zu fehlen. Und wenn ich den genannten Ordner /etc/wordpress ansteuere, fehlt diese Datei tatsächlich.
Zum Glück liefert WP eine „Musterdatei“ für diese fehlende Datei mit, und zwar im Ordner /usr/share/wordpress. Diese Musterdatei heißt dort: wp-config-sample.php. Diese kopiere ich nun mit folgendem Befehl in den Ordner /etc/wordpress und benenne sie gleichzeitig um:
cp /usr/share/wordpress/wp-config-sample.php /etc/wordpress/config-default.php
Danach editiere ich mit einem Editor meiner Wahl (ich benutze gerne den Editor vom Midnight Commander) die frisch erstellte Datei config-default.php:
sudo mcedit /etc/wordpress/config-default.php
und trage dort die Datenbankverbindung für meine WordPress-Installation ein

Datenbank-Setup
Falls ich bislang noch keine Datenbank für mein lokales WP erstellt habe, so kann ich dies schnell in einem Terminalfenster nachholen.
Ich erstelle auf meinem Rechner „localhost“ eine Datenbank namens „wordpress“ und einen Datenbankbenutzer „uli“ mit dem Passwort „meintollesPasswort„. Das sieht dann (auf meinem Rechner) so aus:
root@medusa:~# mysql -u root -p
Enter password:
Welcome to the MySQL monitor. Commands end with ; or \g.
Your MySQL connection id is 39
Server version: 5.5.37-0ubuntu0.14.04.1 (Ubuntu)
Copyright (c) 2000, 2014, Oracle and/or its affiliates. All rights reserved.
Oracle is a registered trademark of Oracle Corporation and/or its
affiliates. Other names may be trademarks of their respective
owners.
Type 'help;' or '\h' for help. Type '\c' to clear the current input statement.
mysql> create database wordpress;
Query OK, 1 row affected (0.00 sec)
mysql> create user uli;
Query OK, 0 rows affected (0.00 sec)
mysql> set password for uli = password("meintollesPasswort");
Query OK, 0 rows affected (0.00 sec)
mysql> grant all PRIVILEGES on wordpress.* to uli@localhost identified by 'meintollesPasswort';
Query OK, 0 rows affected (0.01 sec)
mysql> exit
Bye
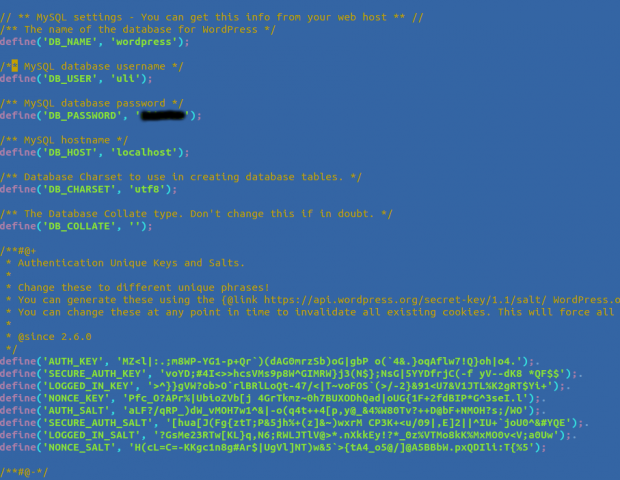
Die entsprechenden Werte dieser Aktion muss ich also in meine config-default.php eintragen (s.o.):
// ** MySQL settings - You can get this info from your web host ** //
/** The name of the database for WordPress */
define('DB_NAME', 'wordpress');
/** MySQL database username */
define('DB_USER', 'uli');
/** MySQL database password */
define('DB_PASSWORD', 'meintollesPasswort');
/** MySQL hostname */
define('DB_HOST', 'localhost');
Nun kann ich meine lokale Installation von WP mittels https://localhost/wordpress ansteuern und werde dort vom – englischsprachigen – Willkommens-Bildschirm begrüßt, in dem ich meinen Nutzernamen und mein Passwort wähle, einen Namen für die Seite vergebe und mich anschließend in die neue fertige WP-Seite einloggen kann.
Nacharbeiten
So, WordPress läuft – leider aber kommt das Dashboard in Englisch daher. Man muss nun nicht eine deutschsprachige Version von WordPress laden und „drüberinstallieren“, sondern einfach nur die Sprache umstellen.
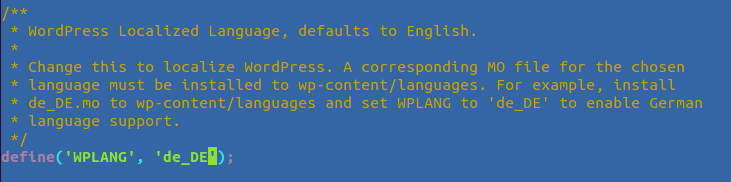
In der Datei /etc/wordpress/config-default.php kann ich im unteren Bereich der Konfiguration die Variable „WPLANG“ auf „de_DE“ setzen:

Will ich bei meiner neuen Installation die eingebaute FTP-Funktion von WP nutzen, müsste ich natürlich einen FTP-Server auf meinem ubuntu-System einrichten, was aber ein evtl. ein Sicherheitsrisiko darstellen kann. Darum empfehle ich das hier nicht. Denn um gelegentlich ein Theme oder ein Plugin zu testen, schiebe ich die entpackten Themes oder Plugins einfach über das Dateisystem in die entsprechenden Ordner nach /usr/share/wordpress/wp-content .
Das reißt kein potentielles Sicherheitsloch und funktioniert ebenso schnell und einfach, wenn ich mir für den Ordner wp-content in meinem Dateimanager ein Lesezeichen anlege. Der reguläre Upload von Mediendateien wie z.B. Fotos funktioniert übrigens natürlich ohne FTP.


Eine schöne Anleitung. Und auch sehr interessant. Beispielsweise, dass man WordPress über apt-get installieren kann. Ich hatte bisher meine „Entwicklungsumgebungen“ immer auf Windows laufen, was eigentlich unsinnig ist, da die meisten Maschinen auf einfachen Hosting-Umgebungen doch Linux-Instanzen sind.
Mittlerweile habe ich aber diese Testinstallationen ins Netz verlagert und das empfehle ich auch immer. Im Endeffekt war es nämlich immer so, dass man ständig mit der lokalen Umgebung an sich beschäftigt war, weil es dauernd Probleme gab. Das hat meistens aus den Unterschieden in Konfiguration und Releasestand zwischen Netz und Lokal resultiert.
Mit WPRoller gibt es übrigens einen webbasierten Dienst, mit dem du dir eine individuelle WordPress-Installation zusammenstellen kannst. Der Dienst ist vor allem dann interessant wenn man häufig (Test-) Installationen einrichten muss – egal ob lokal installiert oder im Web!
Klasse Tipps. Habe mich schon oft über mein Ubuntu geärgert, weil eine lokale WordPressinstallation mit Hilfe von XAMPP wesentlich umständlicher zu realisieren ist, als unter Windows.
Ich werde deine Anleitung mal umsetzen. Eine lokale Installation ist mir lieber, als eine Testversion auf dem Server, da habe ich schon erlebt, dass Testinhalte auf Google landen und lange drinbleiben.
Sehr gute Anleitung, hat mir weitergeholfen. Ich konnte die config aber nur bearbeiten, wenn ich sie aus dem eigentlichen Ordner kopiert habe. Aber selbst kopieren geht ja mit der Anleitung :-)
Wenn das System ganz „jungfräulich“ ist, muss man auch noch mysql-server installieren per apt-get. Dies wurde NICHT bei apt-get install wordpress mitinstalliert. Dort wird dann auch ein sql-root-passwort definiert; ohne das kommt man nicht rein mit „mysql -u root -p“. So sah das vorher aus:
# mysql -u root -p
Enter password:
ERROR 2002 (HY000): Can’t connect to local MySQL server through socket ‚/var/run/mysqld/mysqld.sock‘ (2)
#
apt-get install mysql-server löste das Problem. Das root-PW wird „on the fly“ angelegt.
Mein System: Linux Mint 17 Qiana, basierend auf Ubuntu 14.04
Auch mich (linux-erfahren aber nicht mysql erfahren) brachte erst die google-Suche „ubuntu mysql create root user“ auf diesen Schritt – dieser gehört also meines Erachtens hier her in diese kleine Anleitung.
Ansonsten hat’s funktioniert.
Hallo Olaf, Danke für Deine Ergänzung, die sehr hilfreich ist, sollte MySQL nicht automatisch bei der Installation von WordPress mit installiert werden. Bei ubuntu 14.02 ist dies aber tatsächlich der Fall, da die Abhängigkeiten automatisch aufgelöst werden und evtl. notwendige Komponenten gleich mit installiert werden.
auf meinem Ubuntu Gnome 15.10 hat dieser Tipp die Erleuchtung gebracht, der mySQL-Server war nicht automatisch installiert worden. Vielen Dank!
Eine Klasse Anleitung und sehr hilfreich! Hat mir wirklich gefallen.
Ich schlage noch folgende Änderung vor:
cd /usr/share/wordpress
find . -exec chown www-data:www-data {} \;
Grund: Wenn man Apache im Einsatz habt, wird WordPress regelmäßig über den User www-data ausgeführt. Entsprechend werden die Besitzrechte von WordPress angepasst und man hat danach die Möglichkeit, Themes, Plugins, Aktualisierungen etc direkt im WordPress Dashboard zu installieren. Die Aufforderung man möge einen FTP Server installieren ist hier etwas irreführend.
Ich muss allerdings anmerken, dass bei mir Apache bereits vorhanden war und weiss daher nicht genau, ob es auf diese Anleitung zu 100% übertragbar ist.
Mir hat in der Anleitung insbesondere gefallen, wie ich die erforderliche Datenbank anlege, ohne phpmyadmin bemühen zu müssen. Für mich ein Aha-Erlebnis.
Hallo zusammen!
Darf ich hier auch einmal eine Frage stellen?
Nachdem die Anleitung so klasse ist und auch für einen Ubuntu-Anfänger nachzuvollziehen, hoffe ich vielleicht für mein daraus resultierendes Problem eine Antwort zu bekommen.
Wenn das nicht okay ist an der Stelle, Kommentar bitte einfach löschen! Dankeschön!
Ich habe mit der Anleitung ein Ubuntu-Testsystem aufgesetzt, alle fein, wenn man davon absieht das die Umstellung auf Deutsch nicht klappt. Damit kann ich aber leben.
Jetzt habe ich versucht zu Testzwecken, die Daten aus unserer Produktiv-Seite hier einzuspielen. (Daten kopiert, DB importiert, Pfade in der config-default.php und in der DB angepasst). Die Seite erscheint auch wenn ich https:\\localhost\wordpress eingebe, aber ich komme nicht ans backend. Nach der Eingaben von https:\\localhost\wordpress\wp-admin kommt Seite nicht gefunden.
Ich habe keine Ahnung, was ich hier gemacht oder nicht gemacht habe und auch alle bisher gefundenen Tipps haben nicht geholfen.
Falls hier jemand einen Hinweis hat, würde ich mich sehr freuen. Wenn Fragen hier nicht gewünscht sind, kann ich das verstehen und Sie dürfen den Kommentag gerne löschen.
Dankeschön!
Hallo,
Fragen stellen ist natürlich herzlich gerne erlaubt – also willkommen!
Beim Aufrufen von /wp-admin: kommt da eine weiße Seite oder eine 404-Meldung?
Wird ein Sicherheits-Plugin verwendet? Manche biegen den Pfad zum Admin-Bereich um. Evtl. also das Plugin-Verzeichnis umbenennen in z.B. plugins-bak, und dann ein Anmelden versuchen.
Andere Spur:
Wenn die Pfade korrekt angepasst worden sind, würde ich probeweise mal die Datei .htaccess im Rootordner umbenennen und dann noch mal den Zugriff versuchen.
Sind die verwendeten php-Versionen unterschiedlich?
Gruß
Uli
Hallo Uli!
Vielen Dank! Das ist ja super!
Es kommt die Meldung, dass die Seite nicht gefunden wird. :-( und ja, die Anmeldung war umgelegt auf das Verzeichnis Anmeldung, aber da ist der Erfolg der gleiche.
PHP ist in beiden Version 5, es kann sein, dass sich die Nachkommastellen unterscheiden.
Die Datei htaccess hatte ich bereits umbenannt, Erfolg war der gleiche?
Viele Grüße
Judith
Hallo Judith,
klingt sehr seltsam.
Kannst Du ausschließen, dass Du eine Pfadanpassung übersehen hast?
Was ist, wenn Du probehalber das verwendete Theme umbenennst – und WordPress auf ein Standardtheme zurückfällt (sollte natürlich vorhanden sein)?
War evtl. die Firmenwebseite Teil einer WordPress-Multisite-Installation?
Dann habe ich das hier noch gefunden (Dateinamen an lokale ubuntu-Installation anpassen):
Öffne mit einem Texteditor die Datei wp-config.php, welche sich im Stammverzeichnis deiner WordPress-Installation befindet.
An beliebiger Stelle (jedoch nicht ganz am Anfang oder Ende der Datei) fügst du folgenden Befehl ein:
define(‚WP_SITEURL‘, ‚https://localhost/deine-richtige-adresse.xyz‘);
define(‚WP_HOME‘, ‚https://localhost/deine-richtige-adresse.xyz‘);
Speichere nun die Änderung und lade die Datei hoch. Das sollte es schon gewesen sein.
Im WordPress-Backend in den Allgemeinen Einstellungen sind nun die WordPress-Adresse (URL) / Blog-Adresse (URL) ausgegraut.
Variante 2
Öffne mit einem Texteditor die Datei wp-config.php, welche sich im Stammverzeichnis deiner WordPress-Installation befindet.
An beliebiger Stelle (jedoch nicht ganz am Anfang oder Ende der Datei) fügst du folgenden Befehl ein:
define(‚RELOCATE‘, true);
Speichere nun die Änderung und lade die Datei hoch.
Rufe nun im Browser die wp-login.php deines Blogs auf. Diese befindet sich ebenfalls im Stammverzeichnis, also z.B. https://localhost/deinblog.de/wp-login.php.
Nach dem die Seite aufgerufen wurde, öffnest du die wieder die wp-config.php und entfernst das define(‚RELOCATE‘, true); oder kommentiert es durch vorranstellen von // aus.
Logge dich nun via wp-login.php in deinen Blog ein und ändere noch im Adminmenü unter Optionen / Einstellungen >> Allgemein > WordPress-Adresse (URL) die WordPress-Adresse auf den aktuellen Stand bzw. auf das, was in Blog-Adresse steht.
*Daumendrück*
Uli
Hallo Uli!
Danke für Deine Mühe! Die Einstellungen von Variante 1 hatte ich schon drin. Erfolglos :-(
Aber du liegst richtig mit Deiner Vermutung. Wir haben auf der Seite plugins installiert und da ist offenbar irgendwo ein Pfadanpassung nicht korrekt.
Im Moment versuche ich das System mit Hilfe eines Backuptools zu restorern. Mal sehen ob das geht, ansonsten werde ich mich morgen mal an Variante 2 versuchen.
Viele Grüße
Judith
Hallo Uli!
Der Restore mir dem Tool hat nach einigen Fehlversuchen zum Glück geklappt, nachdem auch Variante 2 keine Lösung war.
Vielen, vielen Dank für Deine Unterstützung
Viele Grüße
Judith
Danke für die gute Anleitung. Nachdem ich alle Schritte nachvollzogen habe, und am Schluss dann localhost/wordpress ansteuere erscheint eine Fehlermeldung, dass keine Verbindung zum Server aufgebaut werden kann (Error 500). Was kann ich da tun?
Hallo Klaus Georg,
auf welchem System bist Du meiner Anleitung denn nachgegangen – ebenfalls ubuntu 14.04? Fehler 500 ist leider etwas „unspezifisch“, d.h. die Fehlerursache können etwa zu wenig Ressourcen oder ein abgestürztes Skript sein. Möglich sind auch falsch gesetzte Datei-Rechte. Was sagt denn der apache2-Log, vielleicht findet sich da eine Spur, wo es klemmt.
Gruß
Uli
Hallo Uli,
danke für Deine Antwort. ich bin Deiner Antwort auf ubuntu 14.04 nachgegangen, alle Aktualisierungen sind installiert. Mehr kann ich dir allerdings nicht sagen, dazu bin ich noch zu neu in der ubuntu-Welt. Wie kann ich denn auf den apache2-Log zugreifen?
Viele Grüße
Klaus Georg