Wer wie ich manchmal in die Verlegenheit kommt, schnell eine Webseite für ein Projekt oder eine zeitlich begrenzte Aktion erstellen zu müssen und dabei nicht auf den Komfort eines echten CMS verzichten möchte, schaut sich ab und zu nach Alternativen zu den großen Content-Management-Systemen wie WordPress, Joomla oder Drupal um. Seit etwa einem Jahr habe ich in Pluck-CMS (www.pluck-cms.org) ein ideales System entdeckt, um „mal eben“ eine Webseite aufsetzen zu können. Pluck-CMS liegt aktuell in Version 4.7 vor. Das CMS steht unter der GPL, ist also Freie Software, und hat sich selbst auf die Fahnen geschrieben „as simple as possible“, also so einfach wie möglich zu sein
Wie viele seiner größeren Kollegen handelt es sich bei Pluck um ein CMS, das auf php aufsetzt, ein entsprechend ausgestatteter Webserver ist also Pflicht, dabei verlangt Pluck die php-Version 5.2 oder neuer. Was Pluck jedoch erfrischenderweise nicht benötigt, ist ein mySQL-Datenbank zur Datenspeicherung. Die angelegten Seiten werden vielmehr als php-Dateien gespeichert. Dabei ist der Anzahl der Seiten keine Grenze gesetzt, Pluck-CMS verwaltet unendlich viele.
Die Installation von Pluck-CMS ist einfach: von der Homepage besorgt man sich die aktuelle Version und entpackt sie auf seinem Webserver. Danach sollte man die Adresse der Installation in seinem Browser ansteuern, unter www.site.com/requirements.php prüft ein Skript, ob der Webserver die notwendigen Voraussetzungen für Pluck mitbringt. Danach kann man den einfach Installer starten, der durch den Setup-Prozess führt, insbesondere die Dateirechte so setzt, dass Pluck auf dem Webspace auch Daten speichern kann. Abschließend muss nur noch die gewünschte Sprach gesetzt werden, sowie eine Emailadresse und ein Passwort gesetzt werden. Eine Benutzerverwaltung kennt Pluck nicht: wer das Passwort weiß, kommt ins Backend und kann Seiten anlegen oder verändern.

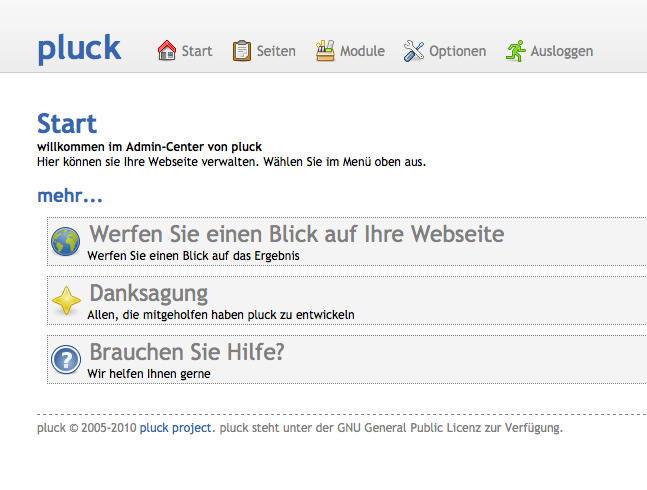
Das Backend heißt „Admin-Center“ ist sehr einfach und übersichtlich gestaltet. Interessant ist vor allem die obere Leiste: über den Menupunkt „Seiten“ kann man neue Seiten anlegen oder vorhandene bearbeiten, „Module“ führt den Admin zu zuschaltbaren Extra-Modulen wie etwa einem Kontaktformular oder einem Blog-Modul, das das Posten und Kommentieren von News oder Artikeln erlaubt. Weitere Funktionen durch weitere Module sind auf der Pluck-Homepage herunterladbar, z.B. Gästebuch, Twittereinbindung, RSS-Feed-Reader oder ein einfaches Backup-Modul.

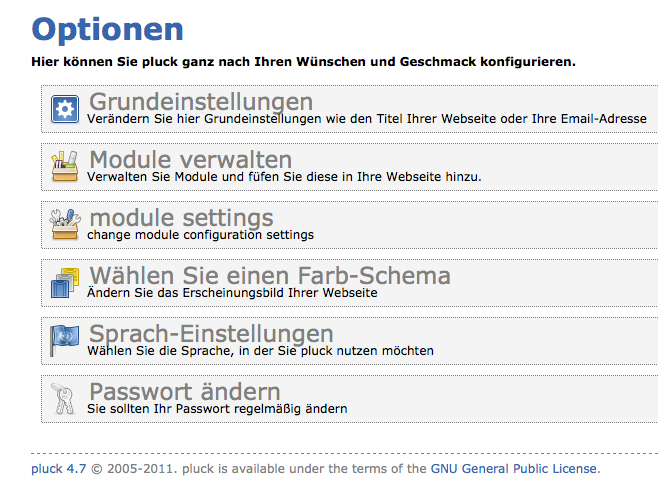
Module selbst werden – wie auch die verwendbaren Templates – über den Menu-Punkt „Optionen“ verwaltet. Unter diesem Menupunkt kann man auch den Titel der Webseite, die Sprache des Backends oder die Admin-Emailadresse verändern.
Pluck verwendet Templates, was die Eindeutschung im Backend etwas missverständlich mit „Farb-Schema“ übersetzt. Diese Templates oder Themes liegen in unterschiedlicher Qualität und Komplexität vor, man kann sie sich von der Pluck-Homepage herunterladen und sie sind – falls notwendig – leicht anpassbar. Wenn man wirklich nur eine einfache Seite aufsetzen möchte, werden sich die Anpassungen hier in Grenzen halten.

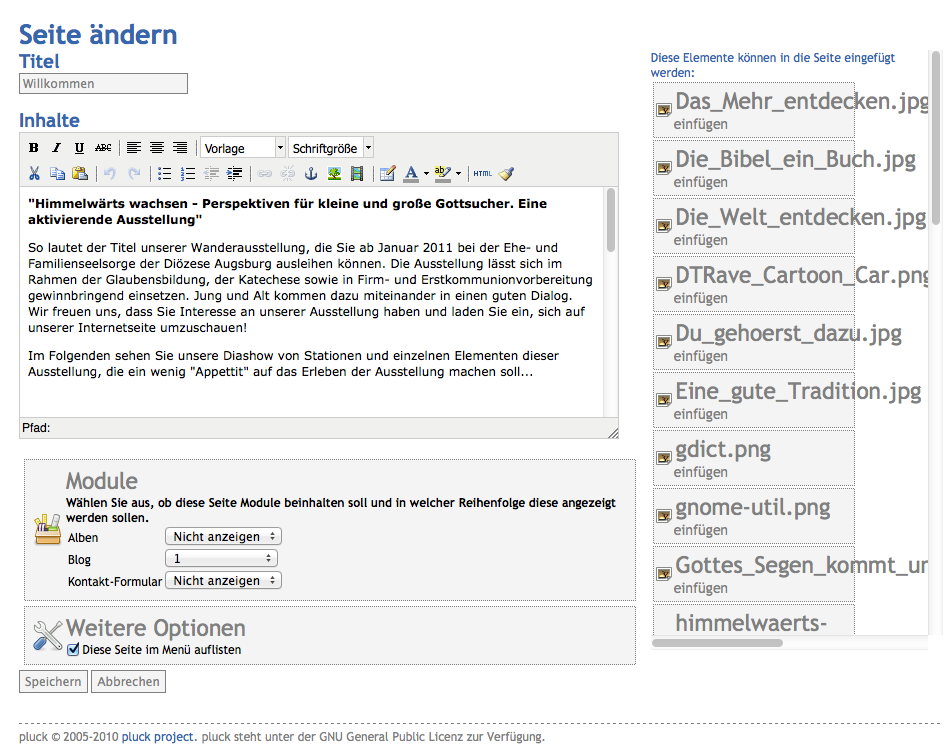
Seiten anlegen ist ganz einfach: nach einem Klick auf den Menu-Punkt „Seiten“ sieht man ein Editor-Fenster, das den TinyMCE-Editor bereitstellt, der fast alle Formatierungsfunktionen mitbringt, die man auch von einer einfachen Textverarbeitung her kennt. Allerdings wird dieser Editor nur von aktuellen Browsern richtig dargestellt, mit veralteten Browsern wie etwa dem Internet Explorer 6 funktioniert er nicht oder nicht richtig.
Zunächst vergibt man einen Seiten-Titel, der dann auch so im Menu der Webseite auftaucht. Dann kann man den Text eingeben, Bilder, Links oder Multimedia-Inhalte einpflegen. Unterhalb des Editor-Fensters legt man fest, ob auf dieser Seite weitere Module verlinkt werden sollen, z.B. das Kontaktformular oder Blog-Inhalte.

Konsequenterweise ist die Bildverwaltung mit der Seitenverwaltung an einem Platz zusammengelegt. Allerdings ist die Bildverwaltung meiner Meinung nach der einzige wirkliche Schwachpunkt von Pluck. Bilder werden nämlich einfach am rechten Rand der Seitenliste aufgereiht. Wenn man für den Bildupload keine „sprechenden“ Namen vergeben hat, tut man sich schwer, das passende Bild für einen Artikel herauszufinden. Wenn das Webprojekt klein ist, mag dies nicht so das Problem sein. Dennoch empfehle ich, die Bilder vor dem Upload entsprechend deutlich zu benennen, um sich unnötiges Suchen zu ersparen.
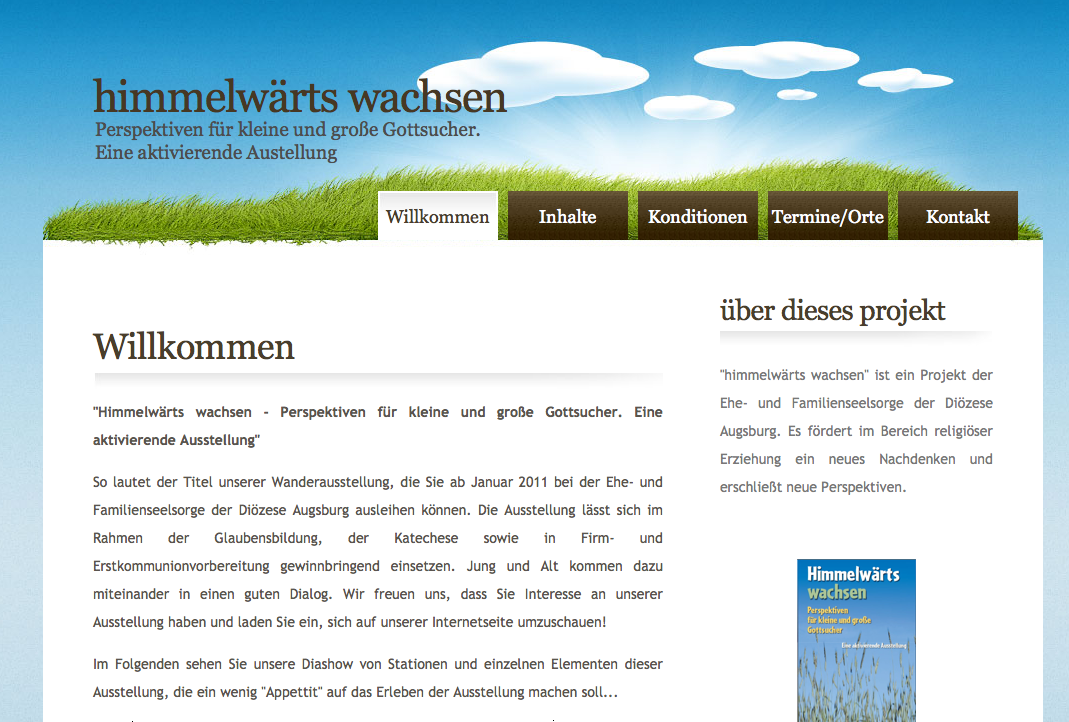
Was der Besucher dann von einer Pluck-CMS-Seite sieht, schaut gut und sauber aus. Unten ein Screenshot von einer Seite, die ich für ein Projekt der Familienseelsorge gestaltet habe. Ich konnte dabei komplett auf ein bereits vorhandenes Template („Earthling“ – bekannt auch von anderen CMS-Systemen) zurückgreifen – es passte einfach wunderbar zu Anliegen und Namen der Webseite.

.
Fazit: Mit Pluck-CMS gelingt das Onlinebringen einer Webseite ruckzuck, das Ergebnis ist professionell, die Systemanforderungen sind moderat und die Pflege der Seite geht Dank eines einfachen Backends leicht von der Hand. Pluck empfiehlt sich also für kleinere Webprojekte, die über einige Seiten und die üblichen Features wie ein Kontaktformular nicht hinausgehen. Auch CMS-Neulinge sind bei Pluck gut aufgehoben, das sich auch für eine persönliche Homepage sehr gut eignet. Pluck-CMS ist super-anpassbar, seine Module und Template bieten eine gute Spielwiese für eigene Entwürfe. Obwohl Pluck keine Begrenzung bei der Seitenzahl kennt, empfiehlt es sich meiner Meinung nach nicht wirklich für größere Web-Projekte, weil die Handhabung der Medien und Bilder sehr einfach gehalten ist und schnell unübersichtlich werden kann.



Als Erster einen Kommentar schreiben